S’orienter dans l’espace physique.
Les défis de l’orientation
Adactive est une société éditrice de carte interactive pour aider les utilisateurs à se repérer dans l’espace physique, au sein de bâtiments, musées, centres commerciaux etc. Mais indiquer la bonne direction n’est pas chose aisée, tout du moins, faire en sorte que l’utilisateur s’en souvienne.
Confronté à la difficulté de trouver des repères physiques s’ajoute le problème de mémoriser l’information du lieu, de l’étage, du bâtiment…
Lorsque l’on cherche à répondre à une problématique d’orientation avec un outil, une carte ou un dispositif interactif, on doit s’efforcer de répondre de la manière la plus claire qui soit aux 4 étapes du processus d’orientation :
- Déterminer sa position initiale (Où est le Nord, qu’est ce qui m’entoure, dans quel environnement suis-je ?)
- Le choix de l’itinéraire (Quelle direction vais-je adopter, par quel chemin vais-je y arriver ?)
- Le suivi de l’itinéraire (Quels sont mes points de repère ? Suis-je dans la bonne direction ?)
- Visualiser sa destination (Est-ce le bon endroit ? Comment le savoir ?)
Dans la plupart des situations, le plan nous indique, grâce à une pastille « Vous êtes ici », le point de départ A, sans plus nous orienter sur « vers ou regarder maintenant » pour aller dans la bonne direction vers le point d’arrivée B.
Fort heureusement, la signalétique traditionnelle vient renforcer notre compréhension de l’itinéraire en reliant l’information via différents outils : panneaux, lumière, peinture… qui nous donnent des indications complémentaires : les points de repère (toilettes, accueil, parking), notre position (étages, allées, bâtiments)…
Outre son aspect esthétique, la signalétique crée un langage entre nous et l’espace physique afin que nous puissions l’identifier et qu’elle puisse communiquer avec nous. Ce “langage” est matérialisé la plupart du temps par une sémantique iconique composée de chiffres, de pictogrammes, de couleurs …). Elle est indissociable de l’identité d’une marque et permet d’appuyer la présence d’une enseigne dans l’espace physique en offrant une signature au lieu. On peut dès lors diviser la signalétique en deux catégories : la signalétique directionnelle (panneaux, girouettes, totems..) et la signalétique sur lieux de vente (enseignes, panonceaux…)
Ma mission chez Adactive
Face au déclin de l’usage de ses bornes interactives (et d’un taux de satisfaction très bas), la société Adactive me demanda de réaliser un nouveau produit plus simple, capable de fournir un itinéraire plus mémorisable.
Etude utilisateur
Etude sur un échantillon de 100 personnes :
Face à ce constat il fallait réfléchir à comment aider les usagers, il fallait reprendre dès le début.
Point de contact
Dans la nature, sans smartphone ni GPS il existe plusieurs repères naturels qui nous permettent de nous orienter. Tout d’abord les étoiles. En focalisant son regard vers l’étoile polaire (elle reste toujours immobile car elle se trouve dans le prolongement des pôles de la Terre) on est capable de connaître la direction du Nord. En observant où pousse la mousse sur un mur ou sur un arbre on est également capable de déterminer dans quelle direction se trouve le Nord. Le soleil nous permet également de nous orienter, Il se lève à l’est et se couche vers l’ouest (tout du moins en Europe de l’ouest)
L’Homme, a bâti des bâtiments capables de nous aider à retrouver notre chemin ou à se repérer au loin. Le clocher des églises nous indique la position d’une ville ou d’un village. En ville, les habitudes des riverains ont elles aussi créé des points de contact entre les gens. Lors d’un micro-trottoir à Lyon j’ai cherché à comprendre ce que j’utilisais inconsciemment:
- Bastien 28 ans – En général, je dis rendez-vous à Hôtel à mes amis, ils savent direct que c’est au métro Hôtel de ville
- Florent 29 ans – Alors moi quand je dois retrouver des potes dans le centre je leur dis souvent qu’on se retrouve à H&M, tout le monde connaît.
Au sein des centres commerciaux, de nombreuses enseignes de Retail connues du grand public servent de points de repère, les stations de métro de lieu de rencontre et les grandes zones piétonnes de points de contact à plus grande échelle. L’utilisateur indique une zone souvent inférieure à 500m² dans laquelle il se trouve, le smartphone par l’intermédiaire des textos, whatsapp… prend le relais et indique avec plus de précision la position exact. Les informations d’orientation sont sectionnées en plusieurs informations simples, faciles à mémoriser et compréhensibles par tous, appuyées sur des éléments tangibles et reconnaissables.
Etape 1 – Amélioration des bornes interactives
Épaulé par Loïc Vergnaud pour la conception du nouveau mobilier d’orientation nous avons tenté de concevoir un tout nouveau genre de borne d’orientation.
OBSERVATIONS:
Dans un premier temps nous avons analysé :
- la typologie des usagers enfants / adultes / mobilité réduite / personnes âgées)
- la position des bornes au sein des centres commerciaux / centres retails
- les flux de visiteurs autour du mobilier d’orientation
- l’encombrement des usagers (caddie, sac à main, sac de courses)
- l’attitude des usagers autour des bornes existantes (position des mains, inclinaison du dos, position des jambes, interaction avec l’écran)
- la désorientation des usagers face au résultat d’itinéraire des bornes
DESIGN DU MOBILIER D’ORIENTATION
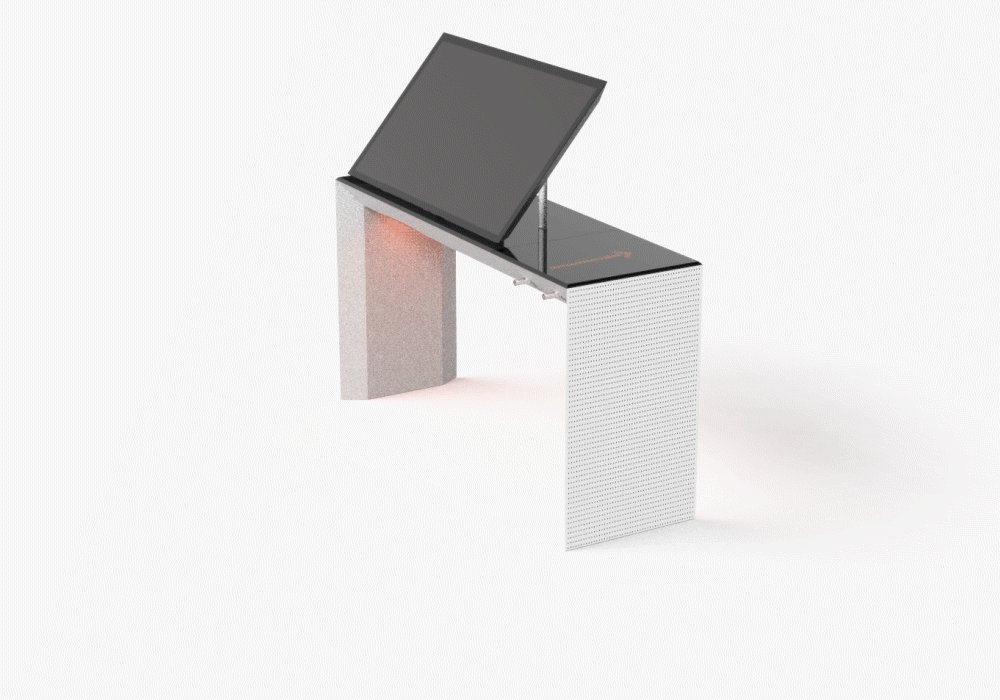
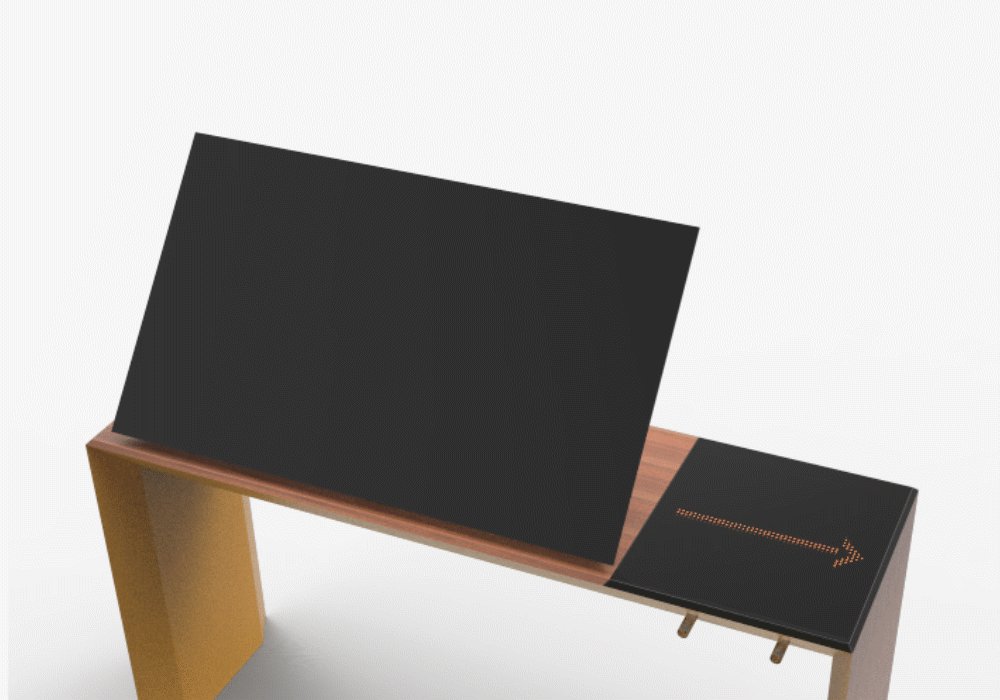
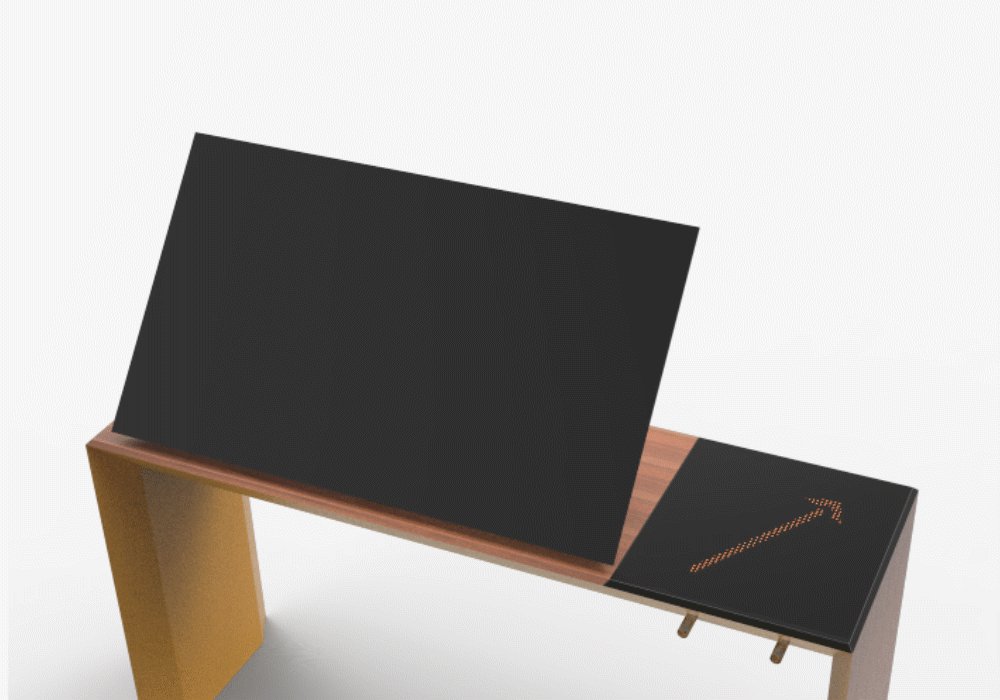
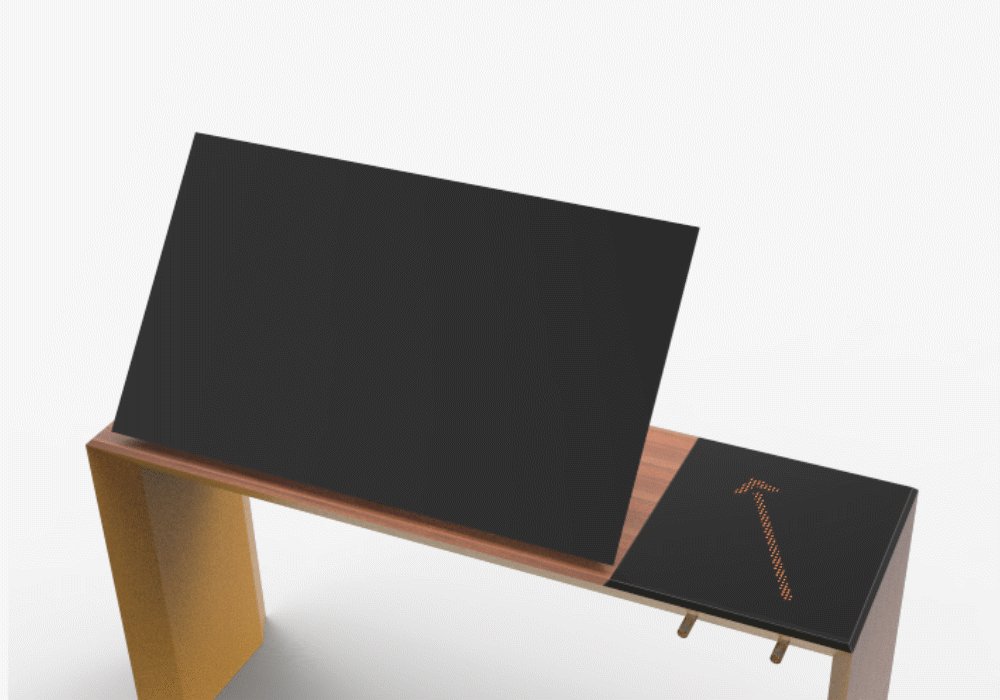
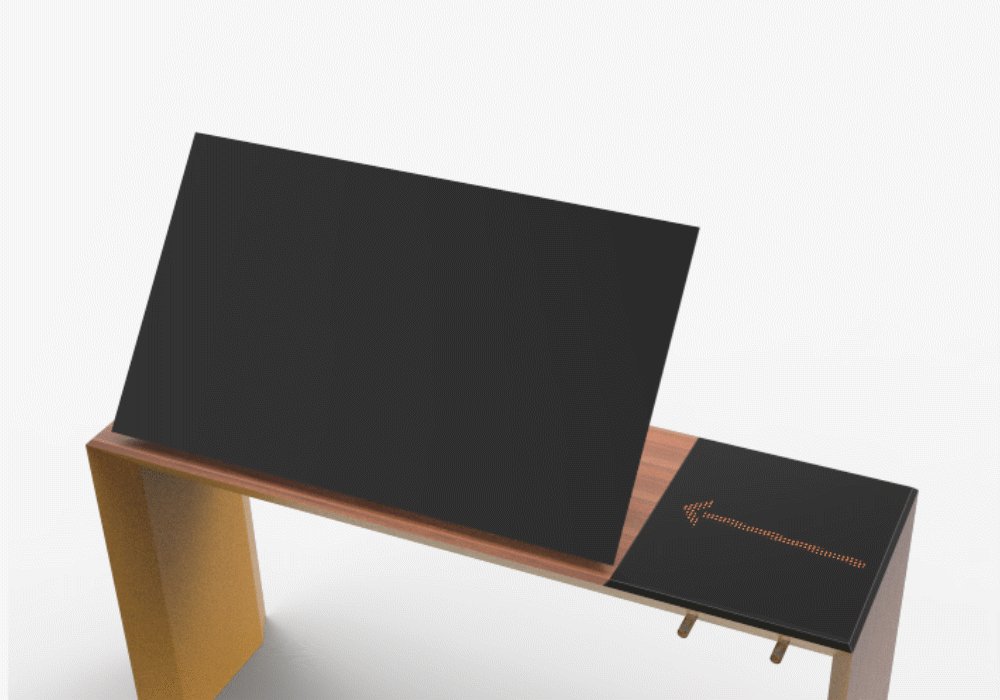
De ces observations nous avons conçu un mobilier polyvalent, accessible à tous les usagers, aux lignes intemporelles et aux finitions personnalisables pour répondre aux besoins d’image de marque des clients.
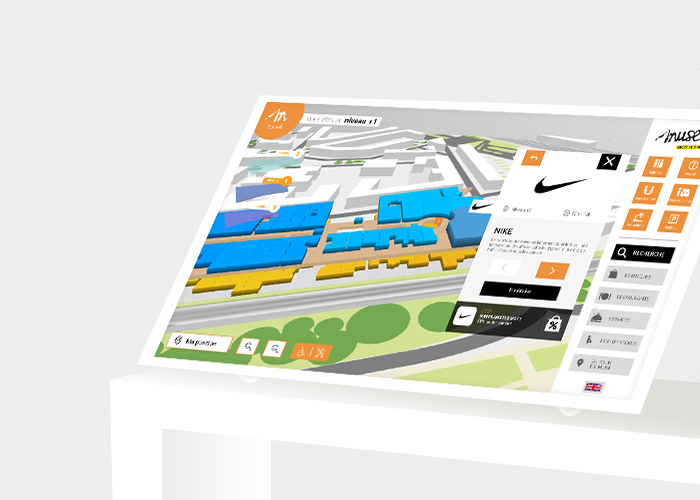
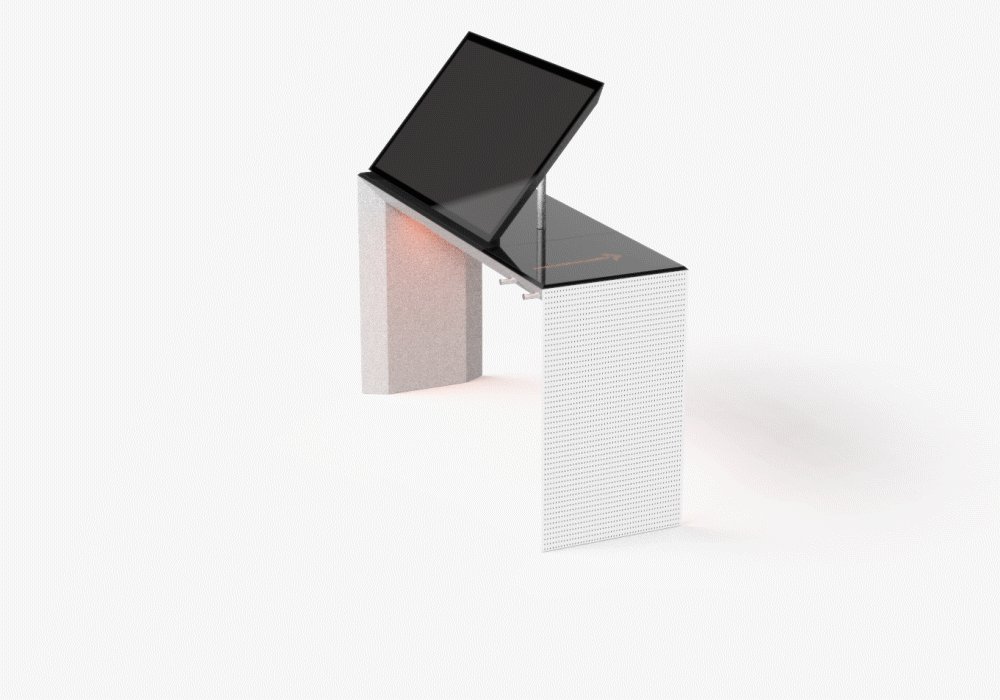
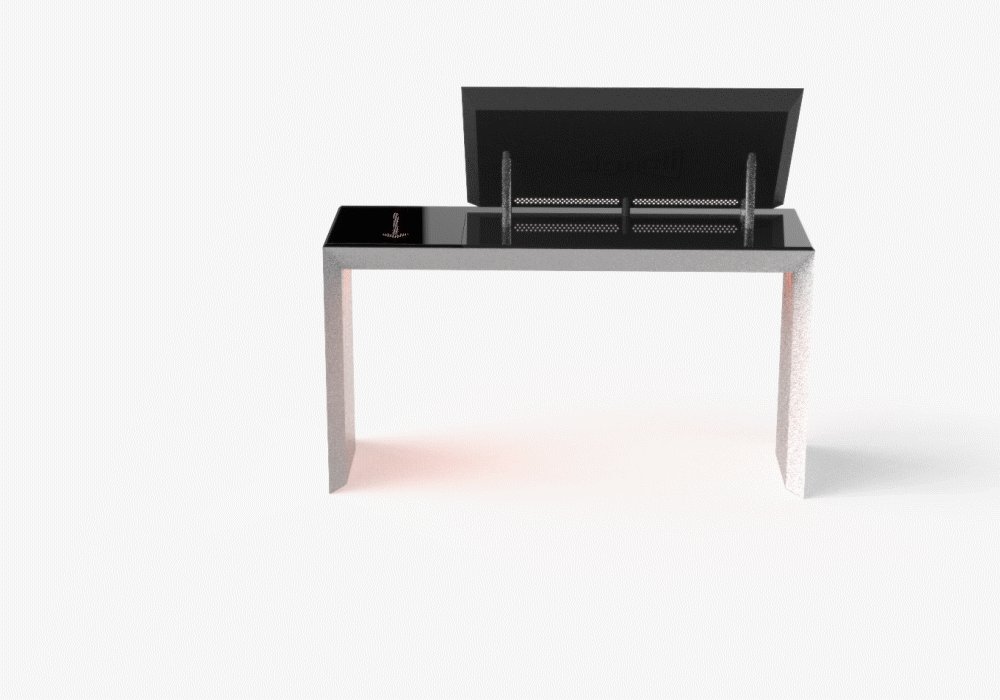
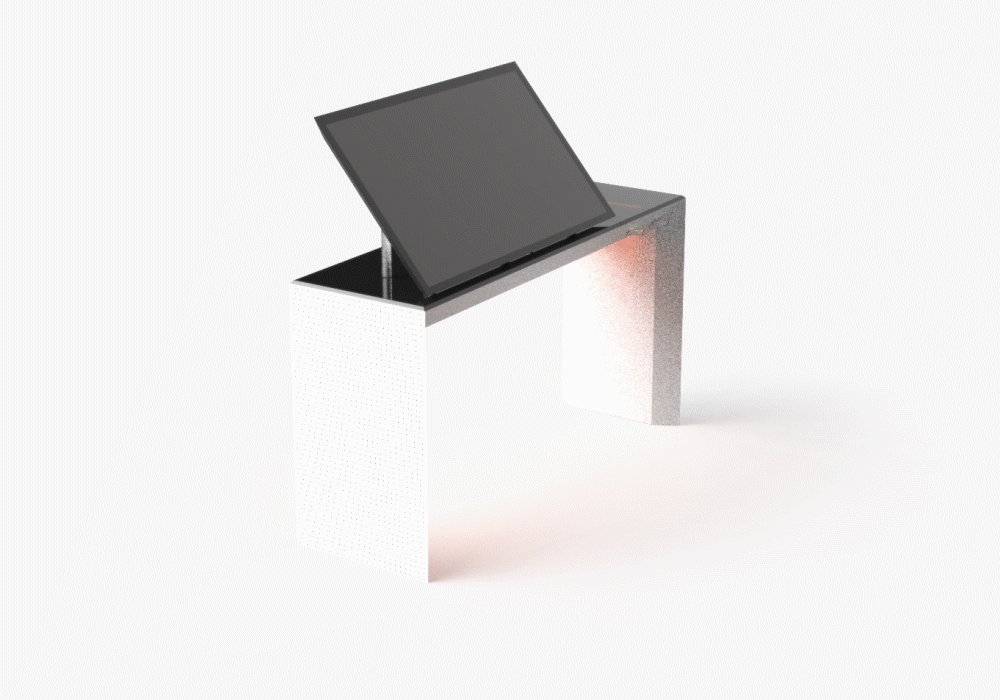
Le mobilier se compose d’un plateau, sur lequel est monté un écran tactile ainsi qu’un panneau LED décentré sur la droite.
Ce panneau LED, connecté au reste du système permet l’affichage d’une flèche indiquant la première direction à suivre. Il aide ainsi les visiteurs à partir dans la bonne direction et diminue la charge cognitive. Le visiteur n’a plus à se poser la question du sens dans lequel est installée la borne par rapport à l’itinéraire proposé, il se contente de suivre les indications fournies par la flèche. Le mobilier se compose également de deux pieds rectangulaires dont l’un, plus épais (à gauche), incorpore l’ensemble de l’électronique. Une trappe permet un accès rapide, pour la maintenance, à tous les composants (processeur, carte graphique, câblage etc. ) Les pieds composés de plaques interchangeables sont personnalisables et offrent la possibilité d’imprimer l’identité du lieu ou un graphisme de décoration. De nombreux matériaux et revêtement peuvent être utilisés pour permettre au mobilier de s’incorporer à n’importe quel design d’intérieur (bois, pierre, métal, corian…)
Pour permettre un accès aux personnes à mobilité réduite, la table offre la possibilité aux fauteuils roulants de se glisser en dessous et permet à l’usager d’être au plus prêt de l’écran sans être gêné. La hauteur de l’ensemble permet une bonne inclinaison du dos face à l’écran et le mode mobilité réduite sur l’interface déplace les zones d’interaction de l’écran à la portée des personnes en fauteuil roulant. L’ensemble devient dès lors industrialisable: un châssis unique et des finitions sur demande.
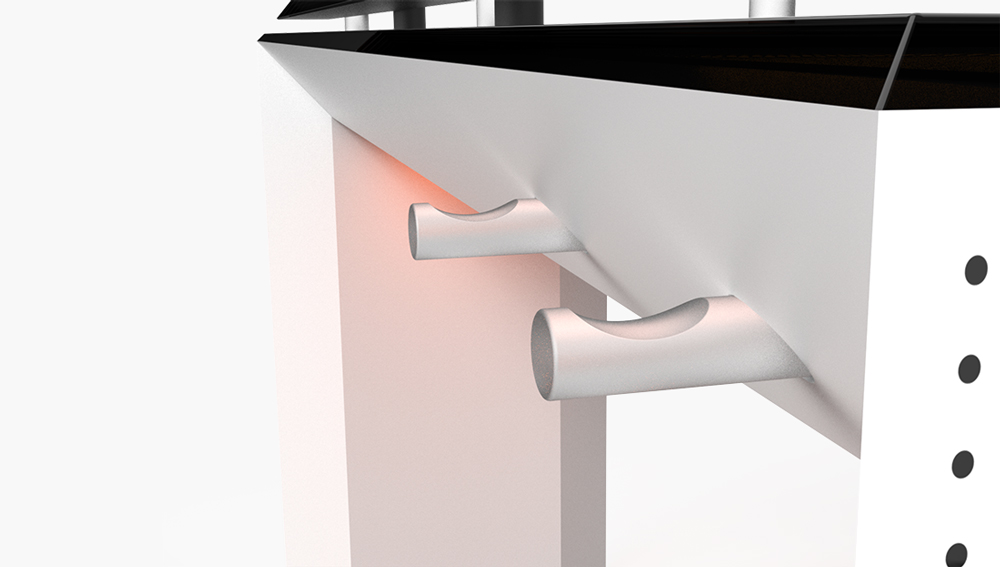
Enfin, des crochets ont été ajouté au plateau pour permettre aux visiteurs d’y accrocher leur sac de course afin de libérer leurs mains et de leurs offrir une expérience de navigation sur l’écran optimale.
Pour concevoir la meilleure interface possible il était nécessaire de se pencher sur l’éventail de service qu’offraient la plupart des bornes d’orientation du marché. Dans le cas d’un centre commercial elles permettent:
- de trouver une enseigne (Décathlon, Pull&bear, zumo…)
- de trouver les commodités (toilettes, accueil…)
- d’avoir accès aux informations de fidélité de son profil
- de s’inscrire au programme de newsletter du centre
- de consulter les horaires d’ouverture du centre
- de consulter l’ensemble des promotions proposées par le centre ou par les enseignes
- de voir la situation géographique du centre et les transports qui lui sont connectés
- d’afficher un itinéraire dans sa langue ( anglais, espagnol, allemand…)
- d’afficher l’itinéraire le plus adapté pour les personnes à mobilité réduite
Mais également, et c’était là le plus important, il fallait écouter les retours des visiteurs et comprendre quels étaient les problème des solutions existantes. Cinq grandes critiques se démarquent:
- l’interface n’est pas assez intuitive
- la recherche n’est pas pratique
- on est envahi par les messages publicitaires
- il y a trop d’éléments à l’écran
- les boutons de navigation sont introuvables
Pour combler certains de ces manquements, on constate que la plupart des acteurs du marché ont transformé leur interface en attraction de Noël: les boutons clignotent, les éléments bougent, sautent, vibrent un peu partout, dans tous les sens. Le résultat n’est pas très agréable, on se retrouve vite oppressé par autant d’agitation. Encore un mauvais point pour ces dispositifs d’orientation qui ont déjà suffisamment de mal à trouver leur place dans l’écosystème de signalétique. Boudées hier, les bornes le sont encore plus aujourd’hui.
Heureusement, le réconfort vient des fast foods qui opèrent depuis une dizaine d’années une transformation de leur gestion des prises de commandes. Finie l’attente au comptoir, on s’attarde dorénavant à commander notre sandwich auprès d’une borne. L’interface (souvent) moderne et dans l’air du temps, réconcilie l’utilisateur avec l’écran et lui redonne confiance. Le smartphone n’est plus l’unique référence, on tente d’approcher d’autres sources d’informations… après plusieurs années de craintes, il est temps de redonner une chance au loup.
Afin d’offrir une expérience similaire à tous les utilisateurs les bornes interactives profitent d’un système de mise en veille automatique. Cet instant permet ainsi à la borne d’effacer la navigation du précédent utilisateur et de repartir de zéro. Dans le cas ou les usagers se succèdent sans discontinuité, un bouton reset devra être présent pour offrir ce même service. La sortie du mode veille, ou l’accès au bouton reset, devient alors le premier obstacle pour le visiteur. Toucher l’écran permet donc de réveiller la borne et révèle l’interface de navigation. Celle-ci doit être en mesure de répondre à tous les besoins du visiteur de manière lisible et accessible (on évitera alors les paginations, les menus déroulants…)
Après étude et analyse des comportements utilisateurs on peut déterminer quels sont les principaux centres d’intérêts. Dans le top 3 des recherches, les toilettes sont les grandes gagnantes. Qui l’eut cru? En second rang l’utilisateur a tendance à utiliser la recherche. Enfin, à la 3eme place, le choix par catégorie. Il faut remettre ce classement en face du lieu dans lequel il a été établi.
De cette analyse on s’aperçoit que la recherche est la clef de voûte de l’expérience utilisateur. Après tout, ne sommes-nous pas la pour chercher un lieu? Malgré ce constat, qui frôle l’évidence, on ne retrouve pas de recherche réellement intuitive au sein des interfaces d’orientation. On a l’impression que les bornes d’orientation sont dans leur propre ligne temporelles et qu’elles n’évoluent pas au rythme des progrès des interfaces mobiles et web. Quid de tout ceci, la recherche deviendra la pierre sur laquelle reposera notre nouvel édifice interactif. L’interface se compose donc d’un menu vertical positionné sur la droite de l’écran afin d’éviter aux utilisateurs de croiser le bras au dessus de l’écran pour atteindre un menu historiquement placé à gauche. Ce menu vertical comprend différents quick-access évoluant avec les différents services proposés par le Mall: toilettes, distributeur de billet, accueil, parc enfants… En plus des QA, les Enseignes du Centre Commercial ont été classées: boutiques, restaurants, services ainsi que d’autres call-to-action adaptables au centre. L’une des autres innovations est la manière dont on affiche l’itinéraire. Inspiré de ce qui est écrit plus haut (simple et mémorisable) l’interface propose un itinéraire décomposé en indication simple, appuyé sur des repères physiques au sein du lieu.
Pour conclure, l’interface aura une recherche prédominante, un menu vertical customisable (call to action et quick acces), la couleur des zones d’interactions et des boutons reprendra celles des clients, les espaces prévus en haut du menu et dans le haut droit de l’écran permettront l’expression du logo.
Enfin, une grille articulera les différents éléments et permettra une mise en page standard, duplicable et optimisée. Une alchimie entre personnalisation et standardisation.